モチベーション
このブログ、実は少ないながらも割と検索流入で記事を見てもらえていることもあって、回遊してもらうきっかけを作りたかった。
完成したもの
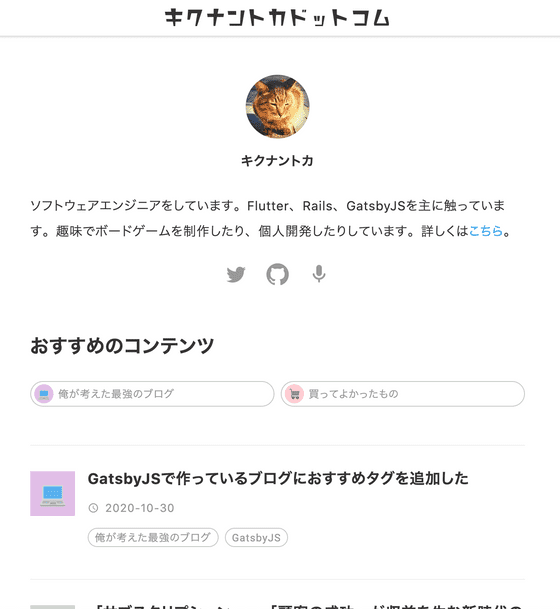
トップ

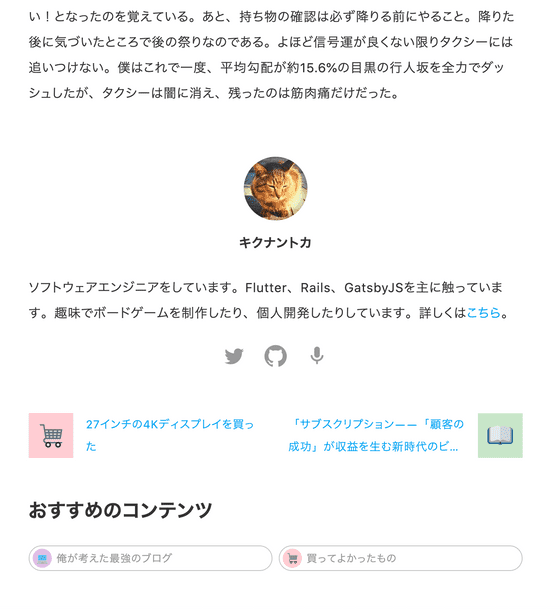
記事下部

やったこと
記事数がそれなりに揃っているおすすめしたいタグをいい感じにリンクさせるようにした。まだまだ記事数が少ないので、コンテンツとして成り立つタグがなかなかないが、記事数が増えてきたものから随時追加していけるようにした。「記事数がN件以上のタグ」などで自動的に抽出する案もあったが、
- 重複した記事を扱う似たようなタグが乱立してしまう
- 順序を指定したかった
という2点から、自分で任意のものを出し分けできるように手動でフラグを立てる方針を取った。タグが乱立する件に関しては、記事に対するタグの付け方自体が微妙なのかもしれないが、タグに関してはTwitterのハッシュタグのように記事を書いた時の勢いで自由に付けられるようにしておきたい。手動でフラグを立てる際に、ソート用に数値を渡すようにしており、そのキーのDESCで並ぶようにした。1から順番に数値を割り振っていってASCでソートしたいところだが、今後の並べ替えのことも考慮し、上記のような設計とした。アイキャッチ用に用意したタグのデータ構造にfeatureを追加した。
- name: ボードゲーム
emoji: 🎲
color: "#FFCCBC"
- name: 漫画
emoji: 📖
color: "#B3E5FC"
- name: 読んだ
emoji: 📖
color: "#C8E6C9"
- name: GatsbyJSで最強のブログを作る
emoji: 💻
color: "#E1BEE7"
feature: 2
- name: GatsbyJS
emoji: 💻
color: "#E1BEE7"
- name: 発表した
emoji: ":studio_microphone:"
color: "#FFE0B2"
- name: 買ってよかったもの
emoji: 🛒
color: "#FFCDD2"
feature: 1該当するタグを取得して、いい感じに並べる FeatureTags というコンポーネントを用意した。コンポーネント内で下記のようなクエリを書いている。
const query = graphql`
query {
allTagsYaml(
filter: { feature: { ne: null } }
sort: { fields: [feature], order: DESC }
) {
edges {
node {
name
emoji
color
}
}
}
}
`おわりに
商用ブログだとテーマを絞って記事を書いていくのがセオリーだとは思うのだが、せっかくの個人ブログなので、書きたいことを書きたい時に雑に書いていって、その結果コンテンツがいい感じに揃ってくる、みたいな運用の仕方をしていきたい。個人的には、人を通じて趣味の幅が広がったりすることが楽しかったりするので、このブログも自分の興味のあることをどんどん発信していって、それが誰かの新しいことを始めるきっかけになったりすると嬉しい。ということで、色々なことを記事にしていきたいのだが、当面は記事も揃っていないので、とりあえずは、このブログの開発経緯と買ってよかったものをおすすめしておく。
