GatsbyJSで作っているブログで Netlify から Gatsby Cloud + Firebase Hosting に移行したらTTFBが改善された
2021-01-05
モチベーション
今までこのブログのCI/CDとホスティングはNetlifyを使っていた。GitHubのリポジトリを連携するだけでビルドとデプロイとホスティングを担ってくれて、無料で使えるのでめちゃめちゃ便利なサービスなのだが、CDNのエッジサーバが日本になく、一番近いところがシンガポールで、TTFB(Time To First Byte)が少しかかるという課題があった。そのうち日本にも来るだろうと思って2年くらい待っていたのだが、一向にサポートされる気配がなさそうなので、年末年始に暇だったので、移行してみてどれくらい計測値が改善されるかを試してみた。
移行前(Netlify)の計測値
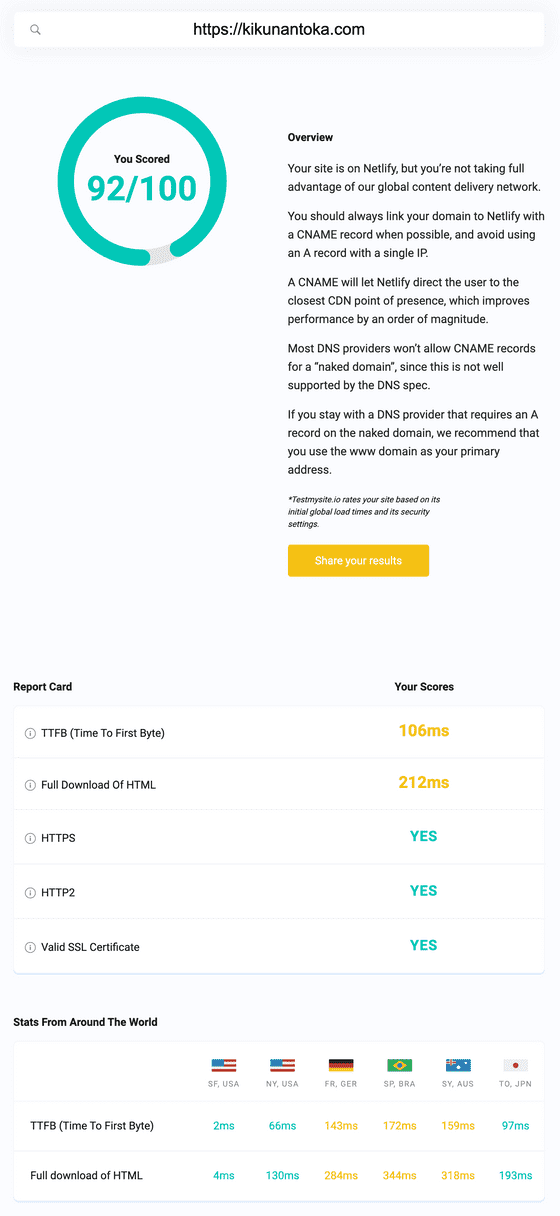
Testmysite.io というサービスを使ってTTFBを計測した。奇しくもNetlifyが運営しているサービスのようだ。
Website Speed Test Tool - Testmysite.io by Netlify

TTFBが 106ms と遅くて困る程ではないが、スコアも 92/100 と改善の余地ありといった感じだ。CNAMEレコードで指定するとCDNをもっと活用できると書かれているが、サブドメインなしのNaked DomainではCNAMEレコードはDNS側の制約でサポートされていない。Netlifyの言い分としては、www. 付きのドメインをメインにすると良いとのことだが、 www. なしの kikunantoka.com というドメインで運用したかったので、Naked DomainにAレコードで指定する形を取っていた。
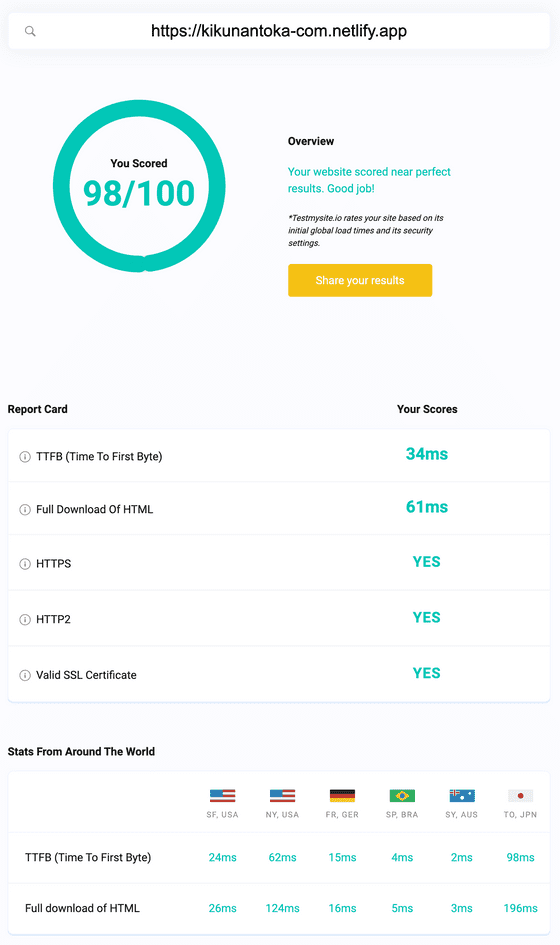
一応、NetlifyのCNAMEの指定先のURLでも計測してみた。

上記より改善はされているが、どのみち日本は少し遅いし、カスタムドメインでNaked Domainを使おうとするとこの数値は出ない。
移行先の選定
NetlifyはCI/CDとホスティングを担ってくれているのでそれぞれ移行する必要がある。
CI/CD
Gatsby Cloudを使用することにした。無料で使えてCMSやデプロイ先の連携先が豊富でビルドとデプロイを担ってくれる。有料だが、Incremental Buildsを行うこともできる。Gatsby CloudはFirebase HostingやS3やFastlyやVercelなど、様々な連携先にデプロイができるのでホスティング先はその中から選ぶ。Netlifyにデプロイすることも可能。
ホスティング
Firebase Hostingを使用することにした。今のアクセス数だと無料枠に収まりそうで、Googleの強力なCDNを使えて、カスタムドメインの設定やSSL対応が楽そうだったので使ってみることにした。あと、最近Firebaseを触っていたので、使ってみたかったというのもある。
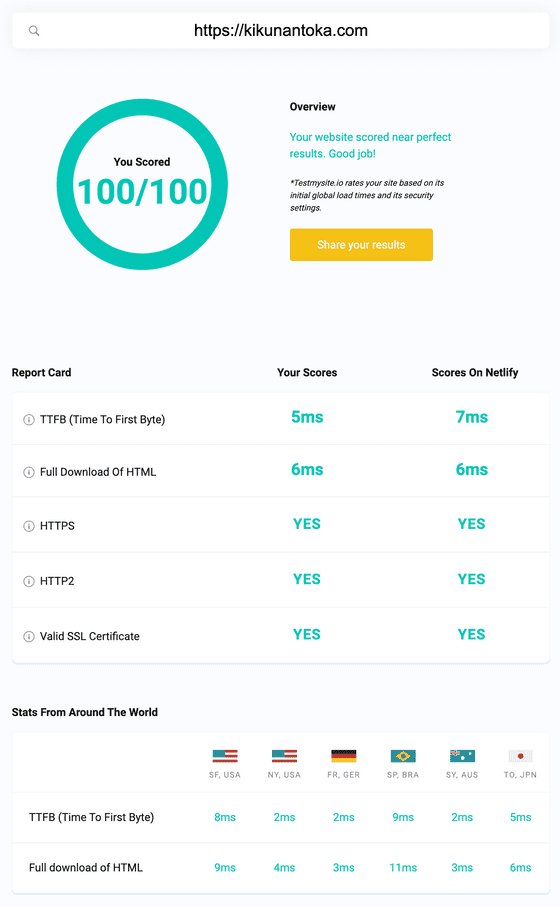
移行後(Firebase Hosting)の計測値

TTFBが 7ms 、スコアも 100/100 と改善された。どの国においても優秀な値を出しているのも注目だ。
やったこと
- Gatsby CloudでGitHubのリポジトリ連携を行う
- Firebaseでプロジェクトを追加する
- 下記ドキュメントに従って、firebase.jsonの配置とビルド時に
/public配下にコピーされるように設定を追加する - Gatsby CloudでFirebase連携を行う
- Projectは先ほど追加したプロジェクトを選択する
- Siteは
xxxxxx.web.appのxxxxxxの部分を指定する- プロジェクト内の初めてのサイトの場合プロジェクト名がそのまま入る
- ドメイン名をプロジェクト名として使おうとして、ドットが使えないので、ハイフン区切りにしていて、ドメイン名をSiteに指定していてハマった
- Firebase Hostingの複数サイトホスティングに対応するために指定するようになっているが、間違えると当然デプロイがコケるので注意
- Firebase Hosting上でカスタムドメインの指定をする
- 表示されたAレコードをGoogle Domains上でDNSレコードに追加する
www.kikunantoka.comのサブドメインをkikunantoka.comにリダイレクトされるように設定を追加する- 証明書が適用されるまでに時間がかかるので待つ
- その間は
https://でアクセスしようとするとこの接続ではプライバシーが保護されませんの警告が出るので注意 - 寝て起きたら適用されていた
- その間は
- アクセスできることを確認する
リダイレクトの設定について
Netlifyを使っていた時は /public/_redirects というファイルを配置してリダイレクトの設定を行っていたが、Firebase Hostingでも /firebase.json に設定を追加することでリダイレクトが可能だ。ちょうど、年明けの1月の記事を書く際にフォルダ構成を間違えて、リダイレクトの設定を書いたので、載せておく。
"headers": [
...
],
"redirects": [
{
"source": "/2021/01--update-google-analytics",
"destination": "/2021/01/01--update-google-analytics",
"type": 301
},
{
"source": "/2021/01--yatteiki-of-2021",
"destination": "/2021/01/01--yatteiki-of-2021",
"type": 301
}
]Gatsby Cloud を使った感想
ビルド + デプロイの時間が 5分 から 2分 と短くなったので良かった。ビルド時間が遅くてどうしようもなくなったらIncremental Buildsを活用することもできるので、良さそう。PR作成時にプレビューをできたり(パスワードをかけれる)、Lighthouseのスコアを表示してくれる機能もあって便利だ。CMSの連携が豊富なのも良い。Netlfyにもデプロイできるので、GatsbyJSで作っているサイトのCI/CDはGatsby Cloudに寄せてしまっても良いとは思う。
Firebase Hosting を使った感想
TTFBが改善されたので、さすがGoogleさんとなった。簡単にホスティングやSSL対応ができるので、良いサービスだと思った。上述した通り、リダイレクトもできるので、機能として不足はなさそう。
おわりに
今の所、 Gatsby Cloud + Firebase Hosting の構成で無料枠に収まりそうなので、しばらくこの構成でいってみようと思う。
