GatsbyJSで作っているブログで gatsby-plugin-google-analytics から gatsby-plugin-google-gtag に移行した
2021-01-01
きっかけ
GAのコンソール画面を見ていると、下記のような通知が来ていたので、移行することにした。

公式のガイドなどもある。
Upgrade analytics.js | Analytics Upgrade Center | Google Developers
前提
GatsbyJSで作られたアプリケーションはSPAなので、GA上から生成されるコードを埋め込むだけでは、正常にPVを飛ばすことができない。対応する公式プラグインを使って設定を行うと良い。
移行前の状態
gatsby-plugin-google-analytics を使ってGAの設定を行っていた。所謂、 analytics.js を使う旧式の方法。
gatsby-plugin-google-analytics | Gatsby
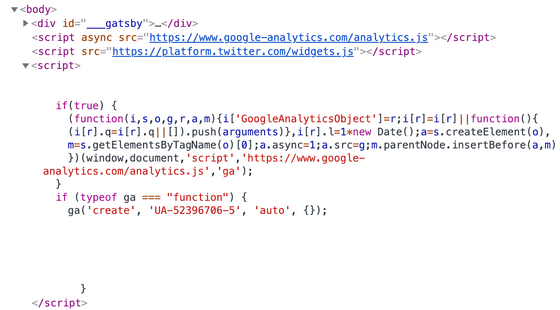
body直下にこんな感じのスクリプトが吐き出されていた。

やったこと
新しいバージョンのGAはgtagを使う方式なので、 gatsby-plugin-google-gtag を使うようにした。
gatsby-plugin-google-gtag | Gatsby
GAのコンソール画面上にはheadタグ内に記述せよと書いているので、ついでにheadタグ内に出力されるように設定を追加した。
...
{ resolve: "gatsby-plugin-google-gtag", options: { trackingIds: ["UA-XXXXXXXX-X"], pluginConfig: { head: true, }, },},...head直下に下記のようなスクリプトが吐き出されていた。

GAのコンソール画面上に生成されるコードと異なり、 "send_page_view":false となっているが、これは、SPAの遷移をハンドリングして、PVを飛ばす機構をプラグイン側が用意しているので、GA側が用意しているMPA用の遷移時にPVを飛ばす仕組みをキャンセルする設定になっている。プラグイン内の下記コードがSPAでPVを飛ばすためのコードとなる。気になる人は確認してみると良いだろう。
exports.onRouteUpdate = ({ location }) => {
if (process.env.NODE_ENV !== `production` || typeof gtag !== `function`) {
return null
}
const pathIsExcluded =
location &&
typeof window.excludeGtagPaths !== `undefined` &&
window.excludeGtagPaths.some(rx => rx.test(location.pathname))
if (pathIsExcluded) return null
// wrap inside a timeout to make sure react-helmet is done with its changes (https://github.com/gatsbyjs/gatsby/issues/11592)
const sendPageView = () => {
const pagePath = location
? location.pathname + location.search + location.hash
: undefined
window.gtag(`event`, `page_view`, { page_path: pagePath })
}
if (`requestAnimationFrame` in window) {
requestAnimationFrame(() => {
requestAnimationFrame(sendPageView)
})
} else {
// simulate 2 rAF calls
setTimeout(sendPageView, 32)
}
return null
}gatsby/gatsby-browser.js at b72b5bc4dcb87c99c81304e727ba39f18e694f3a · gatsbyjs/gatsby
動作確認をして、無事、PVやユーザ数が取れていることを確認できた。
gatsby-plugin-google-analytics の設定を削除して、 npm uninstall gatsby-plugin-google-analytics をして作業を完了した。
gatsby-plugin-offline 内で依存しているプラグインが analytics.js を読み込む設定をしているようなので、完全に生成されるソース上から削除することはできていない。 gatsby-plugin-offline を取り除くことを検討してみても良いかも知れない。
おわりに
とりあえず、最低限の移行だけをした。GA4から新たに取れるようになった項目もあるみたいなので、時間があるタイミングでその辺りの設定も追加していきたい。
