モチベーション
ブログにアイキャッチがなかったので、付けたかった。毎回、ブログの記事に適したアイキャッチ画像を用意するのが理想的ではあるのだが、記事を書くハードルをなるべく下げたいので、記事に紐付いているタグベースで自動でいい感じのアイキャッチが付けられないか検討してみた。
Before

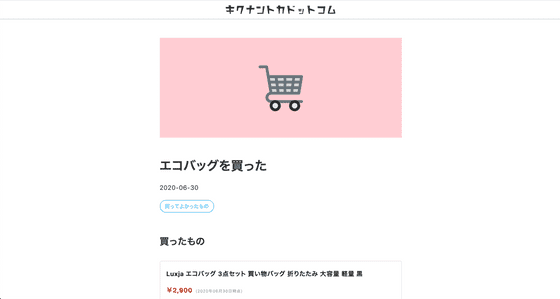
After



解説
アイデアの元ネタはcatnoseさんの下記記事だ。
catnoseさんは各記事毎に絵文字を設定できるようにプロパティを増やしているのだが、各記事毎に絵文字を設定するのすら面倒だったため、記事に付いているタグで出し分けるアプローチを取ってみた。
具体的には、下記のようなタグのマスターを持っていて、記事に紐付けたタグ名が一致した場合は、そのタグに設定された絵文字と背景色のアイキャッチが表示されるようになっている。
- name: 読んだ
emoji: 📖
color: "#C8E6C9"
- name: GatsbyJS
emoji: 💻
color: "#E1BEE7"
- name: 発表した
emoji: ":studio_microphone:"
color: "#FFE0B2"
- name: 買ってよかったもの
emoji: 🛒
color: "#FFCDD2"該当しなかった場合は、下記のようなデフォルトの設定があたるようにしているので、タグと絵文字と背景色の組み合わせはすべて用意する必要はなく、気が向いた時に徐々に増やしていけるようになっている。

いい感じにするための工夫
Twemojiを使った
catnoseさんの絵文字を使うアイデアはとても素晴らしく、ライセンスの観点もあったので、OS標準の絵文字ではなく、同様にTwemojiを使った。CC-BY 4.0ライセンスなので、アバウトページにクレジット表記を追加した。単色ではないので、映えるし、これだけ豊富な種類を統一感を持って使えるので、とても良い。
twitter/twemoji: Emoji for everyone. https://twemoji.twitter.com/
絵文字の変換に関しては、react-emoji-renderを使い、SVGで表示している。
tommoor/react-emoji-render: Normalize and render emoji's the way your users expect.
Material Design color palettesを使った
Material UIを使うようにしたので、Material Designをなるべく踏襲したいと思い、Material Design color palettesから背景色を選ぶようにした。同じ番号のパレットを選ぶと、彩度と明度が揃った色相の異なる色を選択できるので、統一感が出て良い。
The color system - Material Design
おわりに
タグベースでいい感じのアイキャッチを表示する仕組みが整ったので、記事一覧や他のリンクなどにも応用して、デザインを整えていきたい。こういう自分でブログシステムを作っているからこそできることをガンガン開発していきたい。
