前提
NetlifyのProに契約していることが前提となります。
Deploy previews機能とは
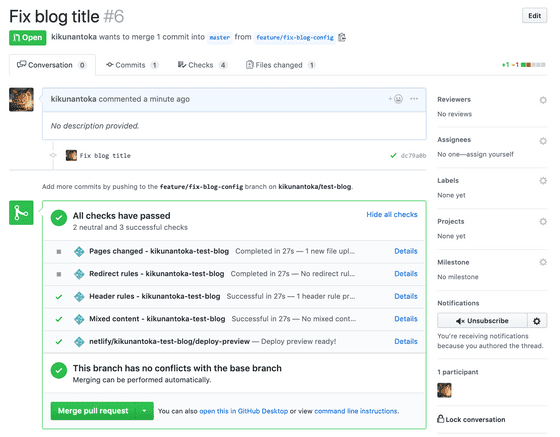
Netlifyには、Deploy previewsという機能がある。この機能が何をしてくれるかというと、GitHubでPRを作成した際にレビュー用のプレビュー環境を立ち上げてくれ、下記のように、リンクを作成してくれる。

この「netlify/kikunantoka-test-blog/deploy-preview— Deploy preview ready!」のリンクを踏むと、PRでマージしようとしているブランチのプレビューを行うことができる。変更を加えた箇所を実際に動かして確認しながら、PRレビューをできるので、非常に便利な機能である。デフォルトでONになっている。
課題感
とても便利な機能なのだが、現状、下記の仕様となっており、少し課題感もある。
- PRがマージされても、そのPRのプレビュー環境は残ったままになる
- プレビュー環境のURLが推測しやすいURLになっている
- https://deploy-preview-1--site-name.netlify.com/
- 番号を若くしていくと、過去の開発画面が見れる、みたいなことになりかねない
- ボットなどには補足されないようになっている
- なので、最悪放置していも問題にはならない
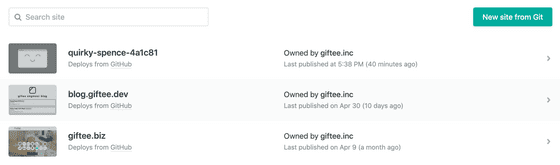
- site-nameの部分はデフォルトはランダムな文字列になっている
- 管理の都合上、site-nameを任意の名前にしたいケースはありそう
- サイト一覧で使用される名前がそのままドメイン名にも適用される
- 管理の都合上、site-nameを任意の名前にしたいケースはありそう

- サイトごとまるっと削除する以外、プレビュー用の環境を消すことはできない
- サポートにプレビュー環境の削除方法を確認したところ、サイトを削除して新たに立て直して欲しいという回答が得られた
- デフォルトがONになっているので、OFFにする前にPRを出すと知らない間にプレビュー用の環境が残ってしまう
- そして、上記の通り、管理画面上からプレビュー用の環境を消すことができない
解決策
上記の課題感で困っていることを何度か勉強会で発表してみたところ、資料をみてTwitterで声をかけてくださった方がいて、下記記事を紹介していただいた。
Selective Password Protection | Netlify
Proプラン以上で契約している場合は任意の環境にだけBasic認証をかけることができた。開発中にNetlifyで用意しているPassword Protection機能を使うためにProプランに契約してそのままにしていたため、ファイルを配置するだけでプレビュー環境にのみBasic認証をかけることに成功した。Netlifyのプランに関しては下記を参照。
具体的なファイルの書き方の一例は、下記の通り。
[context.production]
command = "gatsby build"
[context.deploy-preview]
command = 'gatsby build && echo -e "/*\n Basic-Auth: $BASIC_AUTH_ID:$BASIC_AUTH_PASS" > public/_headers'プロジェクトルートにnetlify.tomlファイルを配置する。Basic認証のID/PasswordをGit管理したくなかったので、環境変数から読み込むようにした。

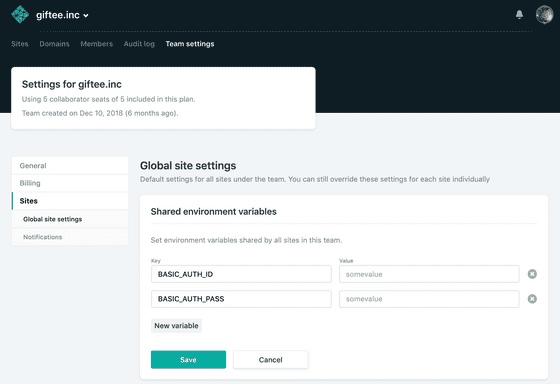
環境変数は「Team settings」から設定する。「Team settings」に設定するとサイト毎に設定をする必要がなく、共通の設定となる。サイト毎に上書きすることもできるので、チームの環境変数に設定しておくと良さそう。
これらの設定が終わった状態でPRを作り、previewを見ると、Basic認証がかかっていることを確認できる。
おわりに
Netlifyは便利なので、どんどん活用していきたい。
